Constellation Dual Documentation Site
The Constellation Dual Documentation site hosts all documentation content related to the Zillow’s Constellation Web design system and includes integrated component documentation that provides both design guidelines and API usage + code playground. The unified documentation site aims to provide Constellation partners with a comprehensive, consistent, and up-to-date single source of truth for clarity, guidance and technical details on how to build high quality experiences.
Duration: 4 months
Team: Tingshan Gou (Developer), Heather Palmer (Design Ops Manager)
Role: internal research, survey synthesis, competitive analysis, site architecture, UI design, documentation framework, content design, Asana organization, workshop leads


Problem Area
Current design documentation issues
When I started Zillow in 2020, I was tasked with migrating our existing web design documentation content from Invision to Figma. I created a Figma prototype that hosted all our component documentation, which was named the “Constellation Storefront”. However, as more Constellation design partners used the Storefront, it became clear that the prototype lacked basic functionality and became more of a hinderance than a resource.
Design & developer culture issues
Before the Constellation Dual Documentation site, our design web documentation and developer web documentation lived in different places. This duality lead to knowledge gaps between partner developers and designers. For example, many Constellation designers had never visited the Constellation API (or even heard of it) while many of our developer partners had never visited the design Storefront.
How might we create a unified documentation site that is easy to navigate, search, and empowers Constellation partners with a comprehensive single source of truth for component guidance and technical details to build high quality experiences?
Existing Documentation Samples
Constellation Storefront, web design documentation (Figma Prototype)
Constellation API, web developer documentation (live site)
Internal surveys
We sent out an internal survey to our Constellation partners to get a better understanding of what was and wasn’t working with the current documentation experiences.
Survey thought mapping & synthesis
After receiving around 20 responses, we spent some time categorizing our responses to identify areas of opportunity and emerging themes.
Competitive Analysis
We also spent some time auditing competitor design system documentation sites.
Site IA
Since I had previously worked on the Constellation Storefront, I had a foundational understanding of the basic outline of the Site IA. We refined a bit of the IA based on recent team updates and feature additions.
Content Design
Design Documentation Framework
Apart from the site structure and design, I dedicated a big portion of this project to standardize a design documentation framework since our systems team did not have a streamlined process on how to write component documentation. I worked with the content team and researched documentation writing best practices to create the documentation framework. We then used this framework as a foundation to evolve and refine all of our existing component documentation for the new site.
In this framework, we wanted to emphasize that less is more when it comes to writing effective design documentation. We wanted to encourage more showing vs. telling by incorporating sections for “do’s and don’ts” and “anatomy”.
Content Design
Component Inventory & Documentation Workshop
Since we have so many components in the systems library and so much existing documentation scattered in old Sketch files, we created a Asana board to organize all the moving parts and content. I took some time to hunt down all the old sketch files and linked them to each corresponding component.
After creating the Component Inventory, it was clear how much work there was to do to evolve old documentation content with the new framework I had created. I decided to host a mini documentation sprint with my design teammates on the Constellation team to fast-track the content work. As a team, we were able to knock out a total of 14 component documentations during the 3 day mini sprint.
Site Design Samples
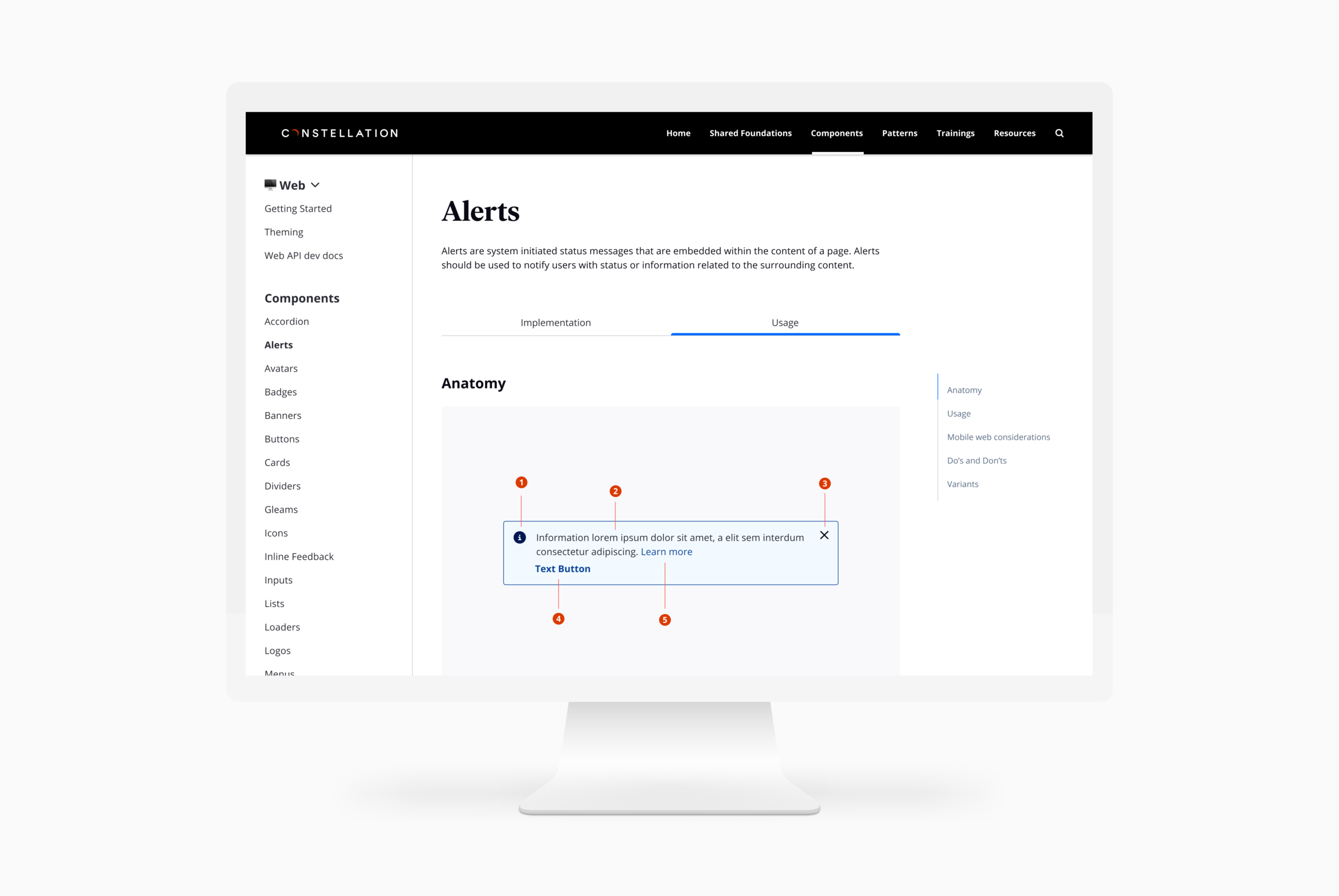
Design & dev component documentation (Alerts)
Home page (design based on new Constellation team brand)
Next Steps…
The live site is still in the process of being built. Stay tuned for more project updates!



















